サイト軽量化のカギは画像軽量化
サイトの軽量化は日々の悩みの種ですが、ページを重くする主要因はやっぱり画像。
とはいえ日記やエントリ用で一旦アップした画像をまとめて検討し直すのは大変です。
ぶっちゃけ、アップするときにちゃんと軽くしていけばいいんですが、サイト全体を見直すような機会で何百とある画像ファイルを一々チェックして対応するのは死ねます。
プラグインで手早く対応:WP Smush

これをばばっと一気にやってくれるプラグインが「WP Smush」。
プラグインを検索して出てきた時にリスト表示されている名前は「Smush Image Compression and Optimization」なのですが、ネット上で「WP Smush」言われている奴がこれです
作者もプラグインの説明の中では「WP Smush」と書いているんですが、ややこしいので呼称は統一して欲しい気も(笑)。
これは、アップしてある画像を総ざらいして軽量化が必要な画像をピックアップして一気に軽くしてくれるプラグインです。
判断や軽量化(圧縮)度合いはこのプラグインにおまかせということになりますので、やる前に画像ファイルは全部バックアップしておいた方がよいと思います。
それで後で確認して微妙なのは差し替え直す感じで。
うれしい無料
無料プラグインですが、有料版もあります。
有料版は軽量化機能がパワーアップしているのと、無料版にあった制限がなくなっています。
どういう制限かというと、軽量化できる画像の数自体は無限なんですが、ボタンをポチで一気に自動でやってくれるのが50個までの制限つきです。 つまり500個の画像ファイルがあったら10回に分けてやらないといけない。
50個の軽量化に5分くらいかかるので地味に面倒ですね。PCの前で待っていて自分でボタン押さないといけないわけです。
設定項目
Automatic Smush
画像をアップするたびにこのプラグインが軽量化チェック&対応をしてくれます。
Meta data
画像にひもづいたメタ情報を削除。 結構、画像ファイルにはこういうテキスト情報が入っているので、それを削除することで画像ファイルのサイズがちょっと減ります。
ただ、スマホ含むデジカメ写真の多くには撮影した場所なんかの情報も入っていたりします。 それを活用するようなスタイルの人は、これを削除してもよいか検討して場合によってはチェックをはずしておいた方がよいかもしれません。
Image resizing
サイトに実際表示されているよりも大きいサイズでアップされている画像ファイルを、サイト表示に必要なサイズにリサイズします。
効果は高いと思いますが、その後でちょっと気分を変えて大きめに表示しようかなと思ったときにできなくなるのでそこだけ注意です。 まあ、アップし直せばいいだけですけども。
軽量化=圧縮レベルの所感
Osakana’s FishBowl は漫画やイラストのサイトなので、画質はそれなりに気を使わないといけませんが軽量化 = 圧縮 のレベルは許容範囲でした。
JPG で言うと 75% くらいのイメージでしょうかね。悪くないと思います。
自分でも気をつける
でも、今回はサイト引越しのタイミングなのでこのプラグインで一気にやりましたが、今後は基本的にはアップ前の画像軽量化をもっと自分でも気をつけてやっていこうと思います。
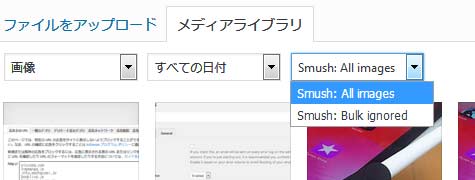
※2019.03.20追記※画像ファイルのアップロードプラグインと競合する様になった模様…