どっちも惜しい。どっちも結局使用に堪えない…
トップページから、言わばカテゴリーごとの小トップページに飛べるようにして、それを固定ページで作りたいと考えました。
そのトップには、そのカテゴリーでの新着記事一覧を、サムネイル、日付、抜粋記事付きで出したいのです。 要はサイト本体のトップページそのままの感じにしたいんですよね。
それくらい、すぐできるかと思ったんですが、これがもう何でっていうくらいダメでした。 結構「こうすればできます」な情報サイトさんがたくさんあったというのに…。

Shortcode Ultimate:ページ送りが出来ないので意味無い
メチャクチャ便利でお世話になっている Shortcode Ultimate 。
これは「投稿」の機能で、好きなタグやらカテゴリーでの記事リストをサムネイル付きで表示可能です。 ただ、普通にやってもぶっ壊れ表示されてしまうので、default-loop.php を編集する必要があります。
記事タイトルが勝手に h2 属性になって、表示がメチャクチャになるんですよね。 あまりネット検索でも引っかからなかったんですが、どうやらテーマとの相性があるようです。 少なくとも STORK との相性は最悪です。
それについては、解法を解説してくださっているサイトさんにたどり着けて、何とか解決できました(ありがとうございます!)。


↓こちらのサイトがすごく参考になりました(2つ目の最後の方は自分でいい感じにしてね的な締め方になってるので、皆さんもどうか自力で)。
なのですが
Shortcode Ultimate での リスト表示は、ページ送りが無いんです。 「いくつ表示するか」「全部表示するか」しか選べません。4個にすれば最新の4記事まで、全部(-1で指定)にすれば、全部の記事がそのページにずっと下まで表示されます。
こんなん、意味無いよ……。
ここさえOKだったらこれでばっちりだったのに……!
というわけで、Sortcode Ultimate はダメでした。
List Category Posts:何やっても ・ が消えないし excerpt が力不足。
List Category Posts は、……何とか出来そうに見えて、丸一日頑張ったのですがやっぱりダメでした。
何人かの、CSS なり PHP なりを自分で記述できる方々はどうにかしているみたいだったので、その方々の紹介記事を見ながら頑張ったのですが…(特にこちらのサイトをすごく参考にさせていただきました。有難うございます)
なのですが、テーマなどの環境が変わると色々挙動も変わってきます。 自分の環境と照らし合わせて一日頑張ってみましたが、同じようにやってもうまく行かずギブアップしました。悔しい。
● を消せない
何をやっても リストの左に出る、<li>タグ由来の ● が消えません。 参考にさせていただいたサイトでは、みなさん list-style-type: none; で鮮やかに消せているみたいなんですが、私の環境では同じようにやっても消えません。 シェアしていただいている CSS サンプルをコピペしても、自分の環境を考慮して貼る場所やらをアレコレ試しても効果がありません。 やっぱりテーマ依存なのかな…。


list-style-image:none; や display: block; を試しても駄目。
これもテーマによるんですかねえ…。 STORK の ● はメチャクチャしぶといです。
excerpt がロクに機能しない
●については、もっと頑張って調べれば何か糸口が掴めそうな気もするんですが、この excerpt の問題がもうどうしていいかわからなくて、これが諦める決定打になりました。
記事の抜粋をするオプションである excerpt なんですが、これ、ページ内のテーブルで作った表に書かれているテキストは拾ってくれないんです。
STORKのTOPページの新着記事一覧の方はちゃんと拾ってくれているのに…。


また、表に入っていなくても、ページの上部に画像やメディアを先に出していて、その後にテキストが書かれている場合も拾ってくれません。
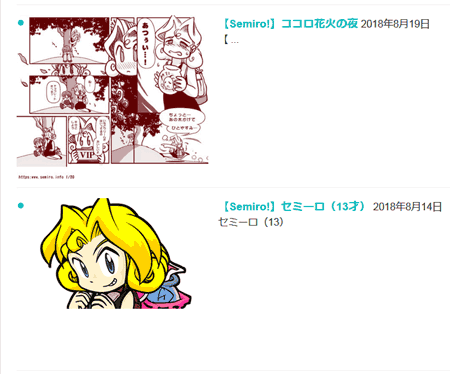
実際のページはこんな感じに漫画を全部並べてからテキスト(ページのスクショ)↓


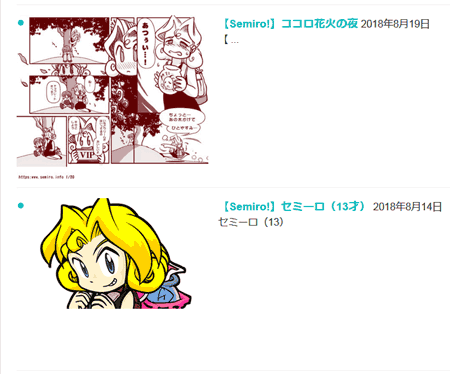
ちなみに、STORKのトップではちゃんとテキストを拾ってくれている↓


もしかして「ページのディスクリプションにテキストを入れていれば、そっちから拾ってくれるかな」とも思ってやってみましたが、それもダメ……。
このサイトは漫画やイラスト、動画を載せるページが多いサイトなので、これは致命的です。
なのでこれもやっぱりダメ…。
解法をご存知の方がいらしたら、どうかお助けを
というわけで、私はもうほんとにお手上げです。しょんぼりです。
どうにかこのSTORKで固定ページの好きな場所に、任意のカテゴリーの新着記事一覧を、サムネイル、日付、抜粋つきで出したいんですがねえ……。
どなたか、解法をご存知のかた、教えていただけますと幸いです。
…でも、結局 CSSなりPHP を勉強して、自分で考えて対応できないと、どだい無理な案件なんだろうなあ。orz


















ちびせみポータル
2020年11月2日お絵描き iPad & ガジェット レビュー
2020年11月3日Osakana’s BowlRoom(管理人の部屋)
2020年11月2日