ギャラリーとして使わないという選択
超優秀なlightbox系ギャラリープラグインの「FooGallery」ですが、最近、ギャラリーとしてではなく「単体画像を表示するプラグイン」として活用しだして、これを使いまくっているのでご紹介します。
まず前提として Foo Galleryは、イラストや写真をギャラリー表示しつつ、ポップアップ拡大表示もしてくれるという優れものプラグイン。 私はそう使ってもいます。
こんな風に、表示時にはタイトル名とコメントも表示してくれますし、本当に便利ですよね。
※ちなみに、Foo Gallery の導入記事はこちら
でも、Foo Gallery の真価はそこではないかも!?
冒頭でもちょろっと書きましたが「単体画像表示に使う」のに、Foo Gallery はとても便利です。
これ、Foo Galleryです。 表示されているのはサムネイルなんです。でかいですけど。
Foo Gallery ではギャラリー表示ではサムネイルが並んで表示され、それをクリックなりタップすると light box での拡大表示が出ますよね?
それを、サムネイルをでかいサイズで指定して画像を1枚だけ入れることで、上記のような表示と light box 機能の活用が可能となります。
サムネイルのサイズはアスペクト比も含め自由に変更できた
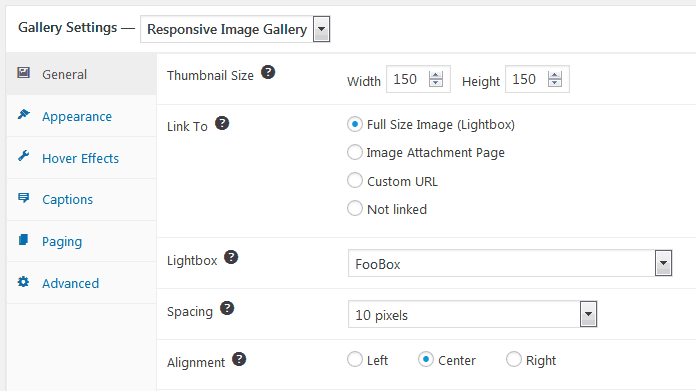
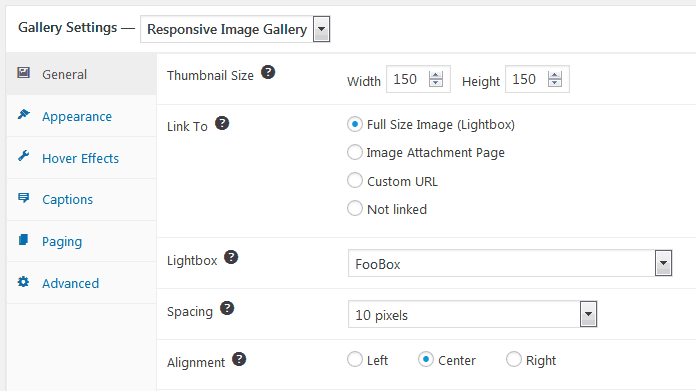
自分でいじってて偶然気付いたんですが、Foo Gallery ってサムネイルの大きさを数値で自由に設定できるじゃないですか。
私はあれって、デフォルトが 150x150 になっているから、正方形じゃないとダメなんだと勝手に思ってたんです。 でもそうではなくて 指定した数字のサイズでトリミングしつつ拡大縮小表示してくれてるんですよね。 正方形じゃなくてもいいんです。


例えば1920x1080 の画像があったら……
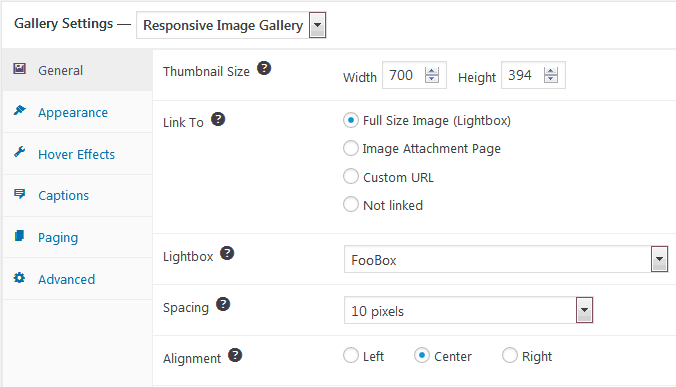
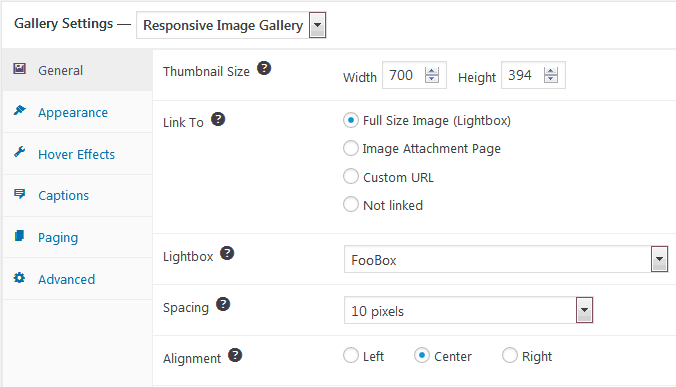
私のページはメインカラムの横幅が720pixなので、横幅を700基準で縮小した 700x394 のサイズ(PhotoShopとか画像編集ソフトで確認)にして表示すれば、ページ全体のレイアウトとしてちょうど良いんですが、 その数値を、Foo Gallery のサムネイルサイズのところに直接入力できるんです。 それで画像のタテヨコ比率が歪むことはありません。


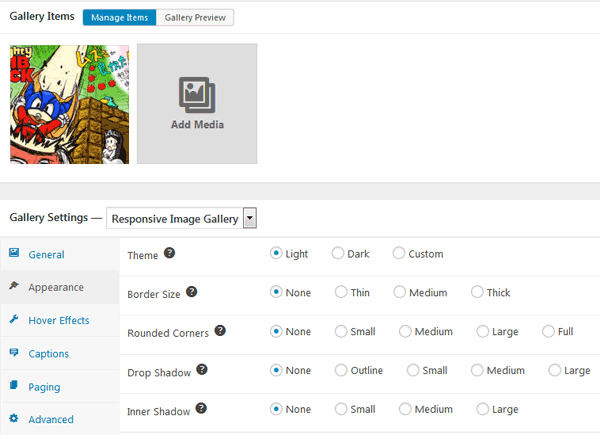
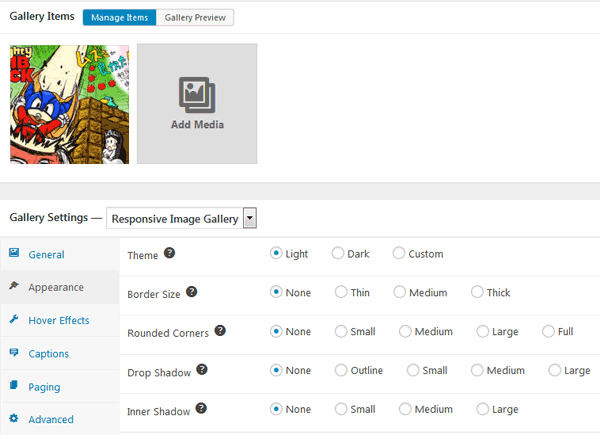
後は、
サムネイルの外枠やドロップシャドウを消す設定を「Appearance」でやればOKです(全部左にチェック)。


これで、1920x1080 の画像をアップするだけで、ページレイアウト的に自然なサイズである 700x382 での画像表示が、サムネイル表示として実現できます。
なお、Foo Gallery はレスポンシブな画像表示プラグインですので、スマホやタブレットなどの小さい画面では、ちょうどいいサイズに自動調整して表示してくれます。 今回の例で言えば、700x382 より小さい表示環境でも安心ですね。
応用例
一つ目に単体表示、二つ目に複数表示という感じで、Foo Gallery を複数使うレイアウトもいい感じです。 こちらの「レトロゲー絵日記・スターソルジャー回」なんかは、結構よい感じで出来て気に入っています。
副産物もあり!
あと、これは気にしない人もいるかもですが、Foo Garrely の画像って、右クリックやタップでの「画像の保存」をできなくできるんです。 自前画像を「お持ち帰り」されたくない人にはいいんじゃないでしょうか。
※まあ、面倒とはいえ Print Screen とかされればスクショ撮られちゃうので、完全に保護はムリなんですけど。
みなさんも、ちょっとお試しいただければと思います!






















コメントを残す